לאחרונה התגברה מאוד ההתעסקות בסוגיות הפרטיוּת של פייסבוק.
נתקלנו במאמר שמציע פרשנות על סוגיות אלו מנקודת המבט של עיצוב ממשקים, ותרגמנו אותו עבור הקהל הישראלי. תהנו.
הממשקים ה"מרושעים" של פייסבוק.
מאמר מאת טים ג'ונס. פורסם ב-29.04.2010 באתר eff.org. תרגום: ויטלי מיז'יריצקי.
חייהן של חברות הרשתות החברתיות אינם קלים. המפרסמים צמאים אחר המידע של המשתמשים שלהן, וכשמדובר בנישה שלעיתים נראית כחסרת מודל עסקי ברור, המכירה (או כל מינוף אחר) של המידע הזה פותחת הזדמנויות מפתות ביותר. אולם רוב המשתמשים פשוט אינם מעוניינים לחלוק עם המשווקים או עם "שותפים" אחרים את כמויות המידע שהחברות מצפות מהם. לכן אין זה מפתיע שמספר חברות מנסות ליהנות משני העולמות.
ביום שני בערב, לאחר מספר ימים מתסכלים של ניסיונות להבין את תהליכי הוויתור הביזאריים החדשים של פייסבוק, פרסמנו בטוויטר ובפייסבוק את השאלה הבאה:
העולם זקוק למילה או למושג פשוט שפירושו "המעשה של יצירה מכוונת של שפה ושל ממשקי משתמש שגורמים למשתמשים לשתף יותר מידע על עצמם ממה שהם באמת רוצים". יש הצעות?
וההצעות זרמו! אלו שהכי אהבנו כוללות "bait-and-click", "bait-and-phish", "dot-comfidence games", ו-"confuser-interface-design".
למרות שלא הזכרנו מפורשות את פייסבוק בשאלה שלנו, כל ההצעות הפופולריות ביותר היוו גרסאות של ההצעה הזו של heisenthought@ בטוויטר:
מה לגבי "לצָקֵר"? למשל "הממשק הזה פשוט ציקר אותי לשתף 50 תמונות חתונה. זה די מצַקֶר".
הצעות אחרות כללו "צוקריה", "ציקור מידע", "צוקרדרעק" ומגוון של משחקים אחרים על שמו של המייסד והמנכ"ל של פייסבוק, מרק צוקרברג. הצעות אחרות כללו מילים כמו "לפייסבק", "פייסבור", ו-"פֶתיונבוק".
די ברור מדוע אנשים מקשרים את השיטות הרמאיות האלו עם צוקרברג. למרות שצוקרברג אמר למשתמשים בשנת 2007 שהגדרות הפרטיות הן "הווקטור סביבו פועלת פייסבוק", בינואר 2010 הוא כבר שינה את גרסתו באומרו שהוא לא היה מכניס הגדרות פרטיות אם הוא היה משיק את פייסבוק מחדש. ורק לפני כמה ימים, כתב של הניו יורק טיימס ציטט עובד בפייסבוק שאמר כי צוקרברג "לא מאמין בפרטיות".
אף על פי כן, היינו מעדיפים שלא להשתמש בשמו של צוקרברג כמילה נרדפת לשיטות רמאיות. למרות שהפופולריות הגבוהה של ההצעה ממחישה עד כמה הצורך בפרטיות התחזק בקרב משתמשי פייסבוק רבים, היינו מעדיפים למצוא מונח שהוא פחות אישי ומשמעותו יותר ברורה מעצמה.
לא, הרעיון המועדף עלינו הגיע ממשתמש הטוויטר volt4ire@, שהציע שנשתמש בביטוי "ממשקים מרושעים". השם מתייחס להרצאה שגרג קונטי, פרופסור במכללת ווסט פוינט, העביר בשנת 2008 בכנס האקרים על כדור הארץ. בסרטון הזה קונטי מסביר את המושג ממשקים מרושעים לבובה בשם Weena.
כפי שקונטי מתאר זאת, ממשק טוב אמור לעזור למשתמשים להשיג את יעדיהם בקלות הרבה ביותר. אבל ממשק "מרושע" בא להוליך את המשתמשים שולל ולגרום להם לעשות דברים שאינם רוצים לעשות. הדוגמאות של קונטי כוללות פרסומות קופצות אגרסיביות, תוכנות זדוניות שמעמידות פני תוכנות אנטיוירוס, ותיבות תיוג שמסומנות בברירת המחדל, ומביעות הסכמה ל"הצעות מיוחדות" לא רצויות.
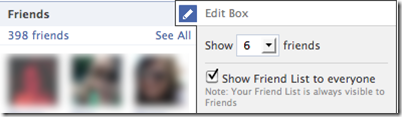
הפייסבוק החדש מלא בממשקים אשר משלים את המשתמשים באופן דומה. דוגמא קלאסית היא תיבת התיוג "הצג את רשימת החברים לכולם". אתם עשויים לזכור שכאשר פייסבוק הכריזה שהיא תתחיל להתייחס לרשימות החברים כאל "מידע זמין לציבור" בדצמבר האחרון, השינוי נתקל במחאת משתמשים ובחקירה ממשלתית. ההתנגדות הייתה כה חזקה שפייסבוק נאלצה להתפשר. הבעיה היחידה היא שפייסבוק לא באמת רצתה לוותר על הזכויות שהעניקה לעצמה. כתוצאה, הוכנסה תיבת התיוג הנסתרת וחסרת האונים שבתמונה.
היא מעוצבת כך שיהיה קשה למצוא אותה – היא ממוקמת באזור לא סביר של פרופיל המשתמש, במקום בעמוד הגדרות הפרטיות. וניסוחה חלש ככל האפשר – שימו לב שהניסוח מאפשר למשתמש להגדיר את ה"נראות" של רשימת החברים שלו, אך לא האם לפייסבוק יש את הזכות להשתמש במידע זה במקום אחר.
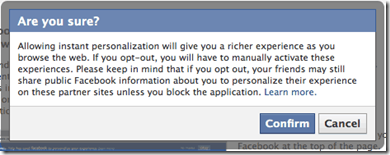
דוגמא טריה יותר של היא התהליך שהושק בשבוע שעבר – תהליך הויתור על שירות ה-Instant Personalization. התכונה החדשה מאפשרת לאתרים שותפים נבחרים של פייסבוק לאסוף ולרשום את כל המידע ה"זמין לציבור" שלכם בפייסבוק בכל פעם שאתם מבקרים באתרים אלו. כבר תיעדנו את המבוך שבו פייסבוק מעבירה את משתמשיה בדרך להגנה על הפרטיות שלהם, אז לא אחזור עליו כאן. מספיק לומר ששיתוף המידע האישי שלך מצריך הרבה פחות מאמץ מאשר הסתרתו.
כמובן, פייסבוק היא בהחלט לא היחידה מבין חברות הרשתות החברתיות שמשתמשת בתחבולות כאלו. דוגמא בולטת התרחשה בפברואר האחרון, כשמשתמשי ג'ימייל הופתעו ע"י השקתו של גוגל באז, שאיים להעביר נמעני ג'ימייל פרטיים לרשימה ציבורית של "אנשי קשר שכיחים". כפי שציינו בזמנו, ממשק הויתור המורכב מדי של הבאז היווה חלק גדול מהבעיה.
טוב, אולי המילה "מרושע" היא חזקה מדי. אין ספק שממשקי משתמש גרועים יכולים לבוא מתוך כוונות טובות. מלאכת העיצוב היא קשה, ותאונות יכולות לקרות. אך כאשר אותן תאונות גם תומכות במודל העסקי של החברה על חשבון זכויות משתמשיה, זה מתחיל להראות חשוד. וכאשר תאונות דומות קורות פעם אחר פעם באותה החברה וסביב אותן הסוגיות, זה כבר יותר מצירוף מקרים. זה אומר שמשהו שם מאוד לא תקין.